

Sass – Syntactically Awesome Style Sheets Moving forward in the article, we will take a look at the 3 most popular CSS Preprocessors currently being used by developers around the world i.e Sass, LESS, and Stylus.īefore you decide the winner between Sass vs LESS vs Stylus, let us get to know them in detail first. Sass is the acronym for “ Syntactically Awesome Style Sheets ”.

Sass is not only the most popular CSS Preprocessor in the world but also one of the oldest, launched in 2006 by Hampton Catlin and later developed by Natalie Weizenbaum.Īlthough Sass is written in Ruby language, a Precompiler LibSass allows Sass to be parsed in other languages and decouple it from Ruby. Sass has a massive active community and extensive learning resources available on the net for beginners. Thanks to its maturity, stability and powerful logical prowess, Sass has established itself to the forefront of CSS Preprocessor ahead of its rival peers. Sass can be written in 2 syntaxes either using Sass or SCSS. What is the difference between the two? Let’s find out. Unlike Sass, SCSS is not based on indentation. Sass extension is used as original syntax for Sass, while SCSS offers a newer syntax with. Unlike Sass, SCSS has curly braces and semicolons, just like CSS.Contrary to SCSS, Sass is difficult to read as it is quite deviant from CSS.Which is why SCSS it the more recommended Sass syntax as it is easier to read and closely resembles Native CSS while at the same time enjoying with power of Sass.Ĭonsider the example below with Sass vs SCSS syntax along with Compiled CSS code.Įnter fullscreen mode Exit fullscreen modeĪrguably the most Popular front end framework Bootstrap is written in Sass. Up until version 3, Bootstrap was written in LESS but bootstrap 4 adopted Sass and boosted its popularity. #Get css file back that prepros wrote over code.

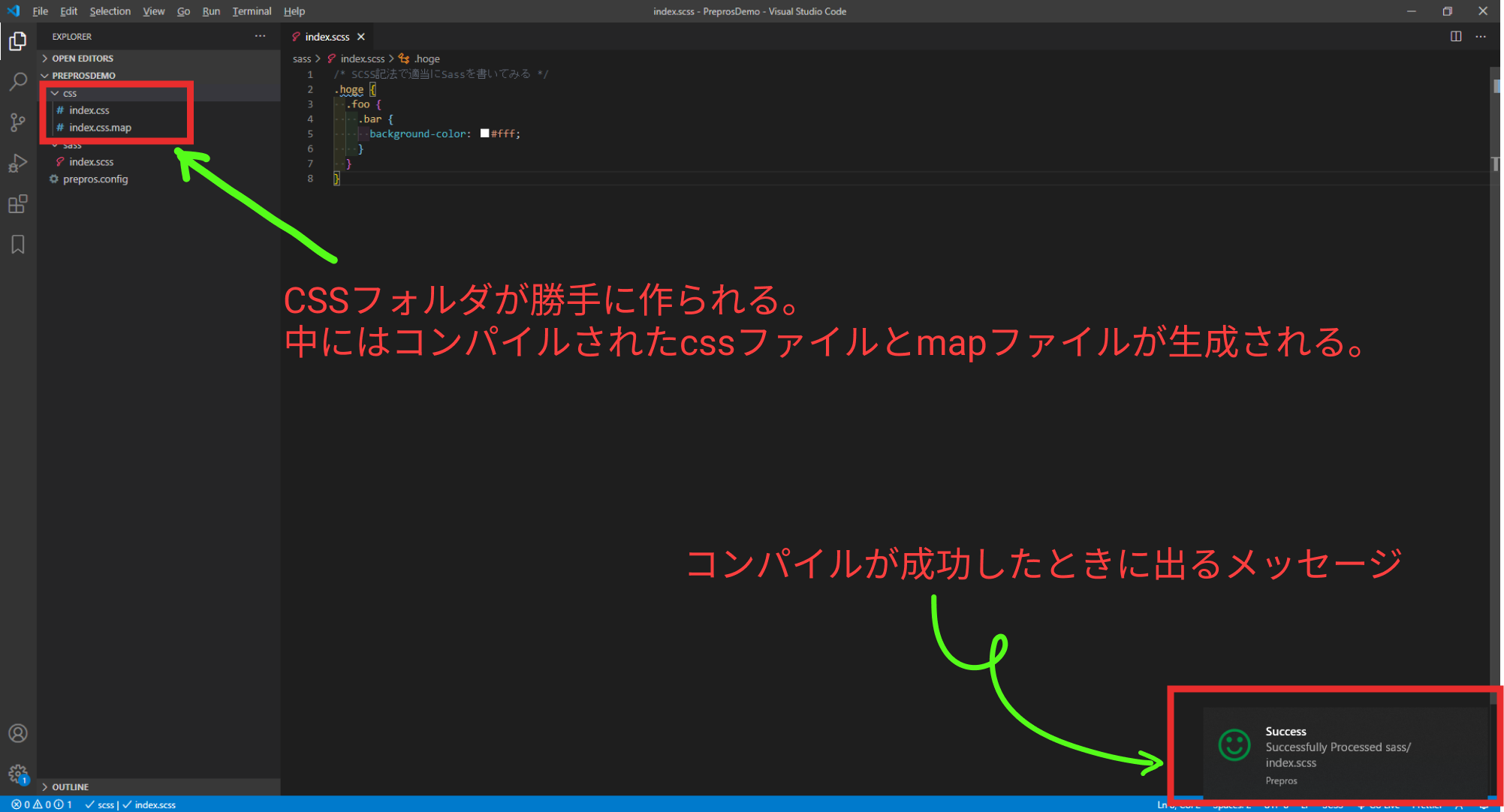
#PREPROS SCSS HOW TO#
#Get css file back that prepros wrote over how to.


 0 kommentar(er)
0 kommentar(er)
